Diseño digital para el 2017 que se queda y que viene
Los cambios digitales nos han caído bien y a otros no tanto, sin embargo nos adaptamos rápidamente a ellos y en un tiempo ya no recordamos como eran nuestras interacciones antes de todos estos cambios.
Los avances siguen, los algoritmos cambian y las interacciones de los usuarios nos hacen transformar la forma de comunicarnos. ¿Pero que es lo que sigue para este 2017?
Aquí te dejamos una lista:
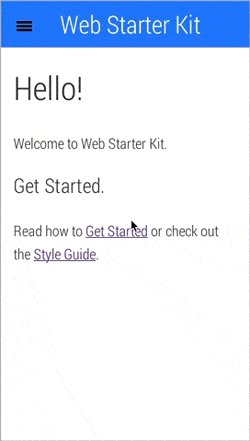
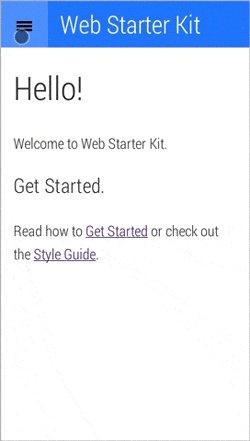
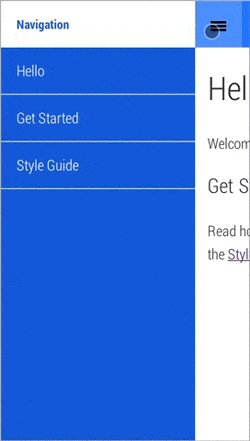
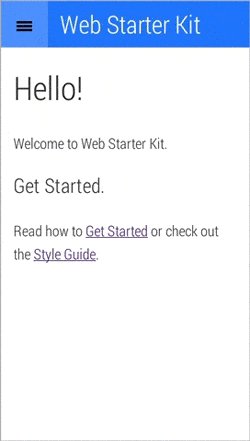
1.- El menú tipo “Hamburguesa”
Tres líneas horizontales bastaron para optimizar información y visualización en las páginas web y aplicaciones móviles. Al inicio de esta “tendencia” no se hizo demasiado popular debido a que los usuarios no reconocían este icono como menú.
Aunque gracias a las aplicaciones móviles y el manejo de dispositivos podemos reconocer este icono fácilmente.
Este diseño de menú permite generar páginas web en fullscreen, lo que nos deja un diseño muy limpio y minimalista.

2.- Formularios de registro
Lo que la web nos ha dado es la rapidez con la que podemos registrarnos y obtener beneficios de alguna cuenta, evitándonos la pesada tarea de rellenar campo por campo una solicitud. Recordemos que una de las formas en que podemos obtener u obtener suscriptores es ofreciéndoles algo a cambio; ya sea un libro en PDF, el seguimiento del artículo que leyó, tutoriales etc.

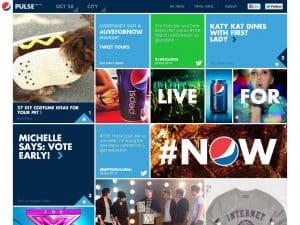
3.- Diseños “Tipo tarjetas”
Este tipo de plantillas son muy amigables para los usuarios, por lo que WordPress ha incorporado este tipo de plantillas en su plataforma.
Lo que hace este diseño tan “digerible” es que la información esta presentada en extractos pequeños lo que permite retener la información de mejor manera.

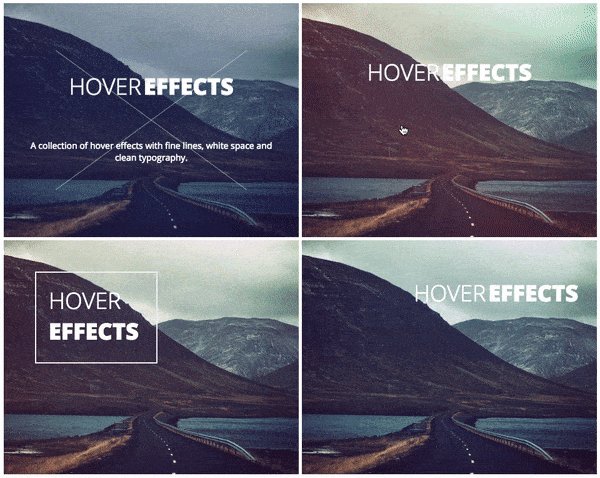
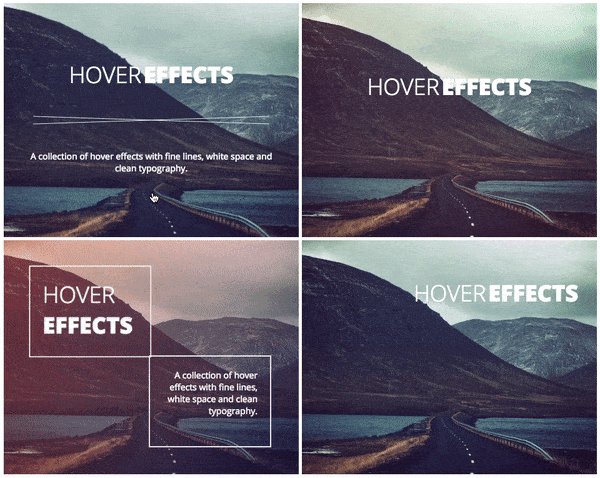
Ejemplo de un diseño web tipo tarjeta de presentación
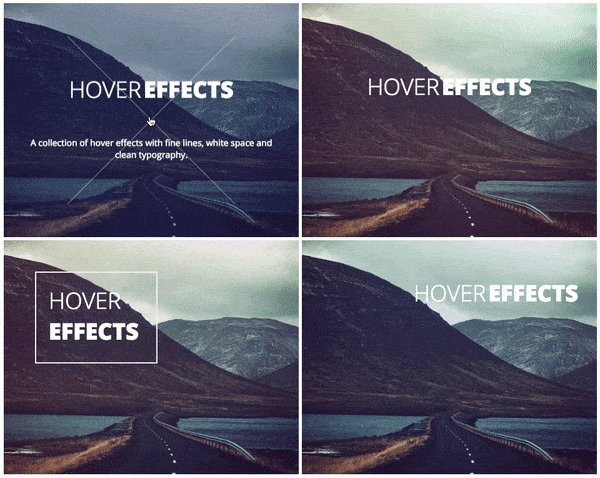
4.- Imágenes “Hero”
Estas imágenes son las que nos reciben al momento de entrar a una página y ocupan toda la pantalla.
Las imágenes que se ocupan en una página web son un recurso muy potente para captar al usuario en el primer instante.

Ejemplo de Imágenes Hero par aun web
5.- Animaciones
Son más utilizadas para generar contenido de manera atractiva. Son cada vez más tendencia en WordPress.
Hacen la visita del usuario más interactiva e interesante.
Y ya sabes que de lo bueno poco, no es bueno excederse en este tipo de medios.
En una página web pueden ser usadas de diferente manera:
Animaciones “mayores”: Son como una forma de interacción directa para el usuario, notificaciones pop-up o parallax.

Animaciones “menores”: No necesitan de la interacción con el usuario, como los iconos animados cuando se está cargando la página.
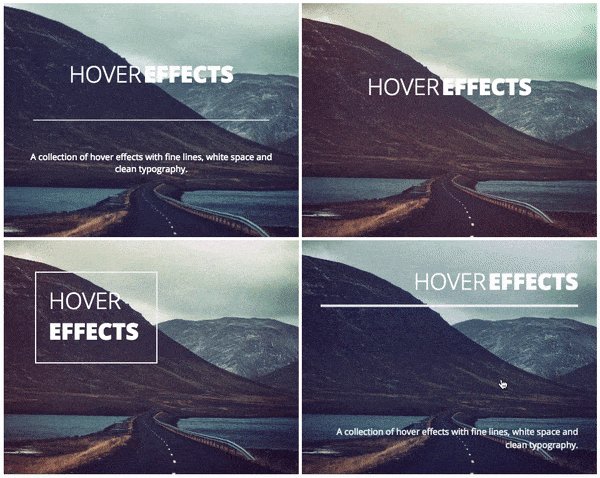
6.- Galerías y Slideshows
Las galerías en forma de carrusel o slideshow son la mejor manera de presentar una serie de imágenes sin sobrecargar la página.

Ejemplo de una secuencia de imágenes para un slide show
7.- Fondos con animaciones o vídeos
Un fondo animando puede añadir mucha visibilidad a tu web aunque se debe tener cuidado con este tipo de recursos ya que puede distraer al usuario.

8.- Micro-interacciones
Desde dar un “like” hasta interactuar con imágenes en 360, esto nos permite un alcance con nuestros usuarios, se trata de llegar a ellos sin abordarlo de una forma NO masiva.

9.- Material design
Esta tendencia surge con el objetivo de GOOGLE de que sus sistema operativo de interfaz sea homogéneo para cualquier dispositivo, ya sea tablet, Smartphone o sitio web.
Deja de lado el “flat” y comienza a generar materiales más realistas con texturas y sombreados, nada complicado que requiera demasiado tiempo. Se trata de generar diseños limpios que comuniquen de mejor manera y se enfoquen en la UX (experiencia de usuario)

10.-Diseño responsivo.
Además de que ya es un requisito para GOOGLE por el gran número de uso en teléfonos móviles y tabletas.
No hay nada mejor que ver tu página o hacer tus compras desde tu móvil sin que tu información salga cortada.
A pesar de que WordPress lo tiene muy bien habilitado en tu programación y plantillas siempre es necesario contar con profesionales que sepan usar y resolver problemas de este tipo.

En este entonces es importante que un sitio responda en diferentes dispositivos
11.- Scrolleate esto
Scroll, scroll, scroll ya estamos más que adaptados a esto, mucho scroll, contenido fresco corto y al punto es lo que atraerá a tus clientes a través del storytelling.

Conclusión:
Las tendencias pueden estar a todo lo que dan pero no significa que todas sean lo que tu negocio o tus clientes necesiten, debes estar consciente de las necesidades y demandas de tus seguidores y por lo tanto cuestionarte que sí y que no debes aplicar.
Si necesitas asesoría o quieres que tu negocio aparezca en los buscadores de Google contáctanos y con gusto te ayudaremos.

